Safari: Unpredictable delay before rendering starts
Posted by Pierre Igot in: MacintoshSeptember 18th, 2007 • 2:50 pm
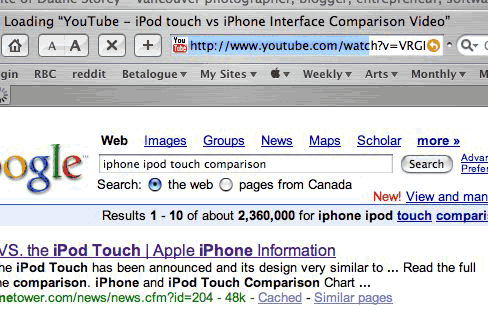
I have a simple question for Betalogue readers: What is wrong with the picture below?

To me, the answer is obvious: there is a complete contradiction between the contents of the Safari window’s title bar and address bar and the actual contents of the window below.
On the one hand, the window’s title bar indicates that Safari is in the process of loading a YouTube page with a video. The URL of the YouTube page in question appears in the address bar underneath the title, and the blue progress indicator is three-quarters full.
On the other hand, the actual contents displayed in the main area of the window is a Google results page.
How is this possible?
This is possible because, in order to go to the YouTube page, I clicked on a link in that Google results page. Since it was a simple mouse click (without a modifier key), this caused Safari to start loading the YouTube page in the same Safari window. The expectation is that the new page will eventually be rendered in that same window and replace the Google results page.
The key question, obviously, is when Safari should switch from the Google results page to the new YouTube page that is currently being loaded.
Safari could wait until the page is completely loaded (in Safari’s internal cache) before rendering it in one fell swoop. Or Safari could switch to a blank page as soon as I click on the link, and then gradually fill the blank page with the elements of the new web page as they arrive.
In actual fact, like all web browsers out there, Safari does something in between: It starts loading the contents of the new web page, but does not start rendering it until it has loaded a sufficient amount of information. While it is loading the information and feels that it does not have to enough to render the page, it leaves the contents of the previous page (the Google results page) visible in the page.
My problem with this is, first of all, that the actual stage at which the switch occurs is completely unpredictable. Now, I do understand that it is hard for Safari to predict exactly how long the process of loading all the elements that compose the new web page will take. But Safari displays a progress indicator in the address bar. So obviously it uses some kind of algorithm to compute an estimate of how long the process will take. Once that estimate is made, it seems obvious to me that the switch from the existing page to the new page should always occur around the same stage—e.g. when the progress indicator indicates that the page loading process is half-completed.
Yet in reality, as far as I can tell, there is absolutely no connection between the progress indicator and the actual time the switch takes place. Sometimes Safari switches from the previous page to the new page when the progress indicator is not even at 10%; other times, as illustrated in the picture above, the progress indicator is at 75% or more and the switch has not taken place yet.
In such a situation, I would very much like to know what Safari’s engineers think the progress indicator is good for. In my view, if it gives me no indication of when I can expect to be able to start reading the new page, it is effectively pointless. What do I care that it’s 25%, 50% or 75% done if I still can’t start reading the page?
What makes this situation even more frustrating is that there is actually another switch taking place some time earlier in the process of loading the new page. That other switch involves the ability to still “use” the previous page, i.e. scroll up and down the page or click on its links. Long before Safari switches from showing the previous page to rendering the new page, Safari actually makes another invisible switch where it effectively freezes the previous page. Once that other invisible switch has taken place, Safari continues to show the previous page, but the user can no longer scroll up and down or click on any of its links.
So if the user is twiddling his thumbs while waiting for the new page to load and start rendering, he can’t even use the previous page for anything other than staring at the currently visible (and frozen) portion of that previous page. I would argue that this is the time when Safari should switch to rendering the new page, however incomplete it is. There should not be two different switches. Both switches should take place at the same time, and that time should be approximately around the half-way mark of the blue progress indicator in the address bar.
Now, of course, I might be more aware of these issues because my Internet connection (so-called “satellite high-speed” with Aliant) is pretty slow. (It was even worse when I was still on dial-up.) But I have in fact used Safari on many occasions with a faster connection, and I could still notice the problem, simply because some servers are more responsive than others, and not everything loads instantly, even with a fast connection.
This particular behaviour (with the first invisible switch that freezes the existing page and then with the second switch to rendering the new page that occurs at a totally unpredictable stage) was introduced in Safari 2.0 (part of Mac OS X 10.4). I have already reported on a similar problem that occurs when you close or open individual tabs in a Safari window while pages are still in the process of being loaded.
It is all part of a really rather poor and user-hostile approach to rendering web pages that Apple introduced in Safari 2.0. I know I have to be patient. I know my connection is not that fast, and I know some servers are more responsive than others. But Safari should strive to make this as painless as possible. With its current behaviour, I am afraid it does the exact opposite, i.e. it makes the process of waiting even more painful than is necessary.
I am a fairly impatient user. I am not someone who clicks on a link and then waits for the page to load. I am a multitasker. If the page takes too long to load, I decide I will come back to that particular page later, when it’s ready, and I switch to something else—which might be another window or tab in Safari. Or I might decide to command-click on another link on the same Google results page to start loading another page at the same time. (If I have to wait anyway, I might as well load several pages at the same time.)
Safari gets in my way by freezing the existing page and effectively preventing me from using it while it is still visible and (partially) readable—whereas readability and usability should always coincide. And Safari also makes it harder for me to use my time efficiently, because I cannot use its progress indicator to get a good sense of when I might be able to start reading the new page.
It amounts to a few seconds here and there, but over time, it adds up to a significant amount of time and to a significant level of frustration for the impatient Mac OS X user that I am.
Do I feel that I should just calm down and let the computer dictate how I should use my time? Hell no. My computer is a dumb machine. What does that dumb machine know about how valuable my time is to me and how I want to use it? We already have to endure a sufficient amount of time wasting in our lives in multiple areas. Think of all the TV commercials that you have had to sit through in your life, or the amount of time you have spent listening to automated phone services telling you to dial 1 for this, 2 for that, etc.
I am sorry, but in its current incarnation, Safari just adds to this by attempting to dictate how I should use my time—i.e. by forcing me to wait for it, when it should always be the machine that waits for the user, and never the other way around.
And since I experience the same problem (only to a lesser degree) even when I use Safari with a faster Internet connection, I suspect that I will continue to have to deal with it for many years to come. Which is why I really think that Apple’s engineers should go back to the drawing board and design a page rendering scheme in Safari that is more attuned to the demands of Mac OS X-using workers who want to use their time as efficiently as possible. I cannot remember exactly how Safari 1.0 behaved in this particular instance, but I am certain that things got decidedly worse with 2.0. (Sadly, the beta versions of Safari 3.0 show no improvement over 2.0 in this particular area.)
September 18th, 2007 at Sep 18, 07 | 5:38 pm
Even with a fast connection I sometimes find it frustrating that Safari doesn’t let me use the remains of the previous page as long as possible. Particularly after having mis-clicked something this could be really useful as it’d let you correct your mistake without having to wait for the new page to load first (usually the back button doesn’t work at that stage either) and then use the back button.
I haven’t really investigated this, but perhaps Flash takes part of the blame for this, seeing that you were opening a You Tube page and that many other pages are Flash-ridden these days. I guess Safari could still tame the plugin better if that were the case, but it may be worth trying to remove the Flash plugin for a while to see whether it is causing the problem.
September 18th, 2007 at Sep 18, 07 | 6:55 pm
Yes, and the situation is particularly frustrating when you click on the Stop button after Safari has frozen the existing page. In that situation, you are effectively in a no-man’s-land between two pages, with is useless.
It could be that Flash content has something to do with the unpredictable timing of the switch to the new page. I actually use SafariStand to prevent Safari from loading plug-in content without my consent, so the Flash content is not even loaded in my case until I actually click on the area to load it. (FWIW, I have seen the same problem on machines without SafariStand, so SafariStand itself is not the culprit here.)
With so many pages containing some form of Flash content either in advertising or in their regular content, it’s really hard to tell whether Flash plays a major role in this particular problem. But Flash was not introduced at the same time as Safari 2.0, so I still think that the root of the problem is some design choices that Safari’s engineers made in Safari 2.0.
September 18th, 2007 at Sep 18, 07 | 8:20 pm
The current Firefox 3.0 beta as well as Camino 2.0a1pre have an even worse behavior… if you do something that opens a page in a new tab, and have your preferences set to automatically switch to new tabs, they create the tab, switch to it, but *don’t clear the screen*, so it looks like you’re still on the old tab and nothing has happened, until enough information has loaded to start page rendering. It’s really distracting, since you see the contents of the old tab, but clicking on links does nothing, since you’re actually on the new tab, not the old one. I’m confident they’ll fix this though by release time; it’s simply too annoying right now not to fix.
I’m not sure what Safari will do… it’s not that bad, I think it’s worse for you since you’re still on dial-up. That may not be a use case they’re optimizing for.
September 18th, 2007 at Sep 18, 07 | 10:11 pm
AlanY: I am not on dial-up, I am on satellite “high-speed,” with theoretical download speeds of 512 kbps. So it’s not that bad, and yet the problems with Safari are very noticeable for me. Like I said, I am an impatient user, I don’t like waiting for pages to load, so I like to multitask both with multiple applications and within Safari, and Safari’s behaviour interferes with that, even at speeds higher than dial-up.
September 19th, 2007 at Sep 19, 07 | 1:42 am
This is not a Safari specific issue. The cause of the delay is most likely the scripting or other aspects of the page. I agree with all of you, it sucks and is a pain. However, it is a function of designers pushing the envelope of web design.
A site you might try looking through is http://webkit.org/blog/ this is the blog site for the webkit development team. It is very technical, as it is aimed at other programers. You might find some articles interesting though. Presently the blog is discussing decisions made to how safari renders certain CSS code.
September 19th, 2007 at Sep 19, 07 | 11:22 am
I realize that web designers are constantly stretching the limits of what a web page can contain. But at the same time I think that Apple’s engineers should still have a way to approximate the loading time for any given web page. Otherwise, why use a progress bar at all? It’s a complete fallacy. I just don’t think it’s right that, for some pages, the rendering starts when the progress bar is at 10%, and for other pages it starts when the progress bar is at 80%.
As for the WebKit project, I follow it occasionally, but like you said, it’s very technical and deals mostly with the rendering engine per se, not with the Safari user interface (which might be part of the problem, since the very behaviour of rendering engine can have an impact on usability; maybe the WebKit team and the Safari team need to talk more about usability across the board).